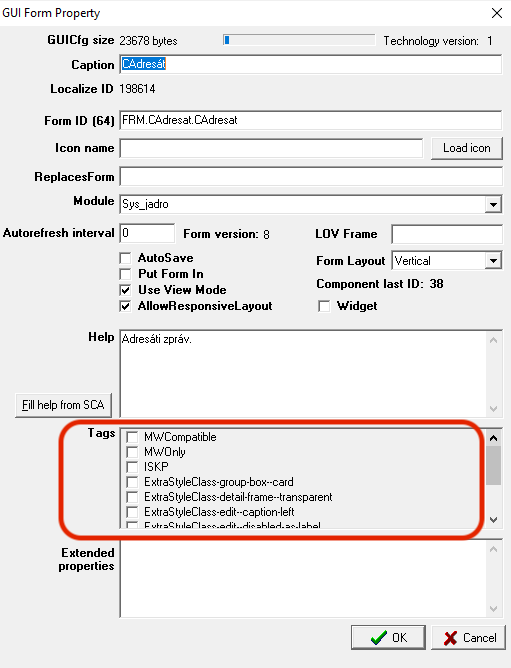
Jak aplikovat
V Xgenu vyberte chtěné styly. Toť vše.

V případě nejasností nebo nápadů na další styly se neváhejte obrátit na oddělení UX e-mailem nebo se připojte do skupiny na MS Teams.
Dostupné styly
Karta
ExtraStyleClass-group-box--card
Transformuje vzhled GroupBoxu do karty, tedy boxu se stínem. Hodí se perfektně k přehlednějšímu uspořádání informací na formuláři.
Kdy použít
- Potřebuji zobrazit větší množství informací
- Políčka na současném formuláři jsou poskládány neuspořádaně, bez řádu
- Nedokáži rozlišit související údaje
- Informace jsou skryté v záložkách, chci jich najednou vidět více nebo po scrollování
Doporučený počet karet
- Maximálně 10 panelů, které dočítají data přes vazbu.
- Maximálně 3 podřízené seznamy, přičemž na úrovni seznamu je doporučovaný počet sloupců do 15.
Aby nedocházelo k příliš dlouhému načítání formuláře, doporučujeme počet viditelných panelů a podřízených seznamů držet na rozumné míře. Pokud je potřeba zobrazit více informací, rozdělte je pomocí Pages na další logické celky.
Rozmístění
GroupBoxy na DetailFramu rozmistěte pomocí GridPanelu. Pokud obsah formuláře vyžaduje seskupit některé GroupBoxy dohromady, je možné vnořit GridPanel do GridPanelu.
Pokud zamýšlíte umísit samostatnou seznamovou komponentu (např. ListFrame nebo LiteListFrame), umistětě ji na GridPanel přímo bez GroupBoxu.
Obsah
Pro rozmístění obsahu využívejte GridPanel, například pro naskládání políček pod sebe. Pokud potřebujete umístit jednu komponentu, můžete GridPanel vynechat.
U GroupBoxů ležících na jednom řádku v GridPanlu nastavte stretch na Stretch="stVertical", aby se výška GroupBoxu přizpůsobila výšce řádku.
GroupBox se Stretch="stVertical" s jednou komponentou s Align="alClient" nemá žádnou výšku. Tu získá pouze, pokud je na společném řádku s vyšším GroupBoxem.
Hodnotu můžete měnit pomocí CSS proměnné --card-components-gap. Ve výchozím stavu stylu je nastavena na --base-h, tedy 4px.
Průhledný detail
ExtraStyleClass-detail-frame--transparent
Odstraňuje pozadí, stín a roztahuje frame k okrajům. Využijete nejvíce v kombinaci s GroupBoxem ve stylu karty.
Kdy použít
- Chci zobrazit GroupBoxy ve stylu karty
Hlavička
ExtraStyleClass-[detail-frame--with-header | detail-frame--with-sticky-header]
Důležité informace je možné umístit do hlavičky, formulář tak získá výraznější vizuální hierarchii.
Kdy použít
- Některé informace jsou důležité, chci je upřednostnit
- Chci vytvořit hierarchii informací pomocí velkých nadpisů
- Občasný uživatel nemusí nutně vědět, které údaje mohou být kritické pro jeho činnost
Rozložení formuláře pro statickou hlavičku
Jako první item GridPanelu použijte Panel, který je v tomto styly roztažen přes všechny sloupce. Jeho pozadí je roztaženo přes celou šířku formuláře. GroupBoxy na DetailFramu rozmistěte pomocí GridPanelu, jak je popsáno v zde.
Rozložení formuláře pro sticky hlavičku
První panel formuláře ukotvěte nahoru. Jako komponentu pro obsah použijte GridPanel. Pokud situace vyžaduje členení do záložek, využijte Pages. Obsah jednotlivých Page opět umistěte do GridPanelu.
Šablony
Pro jednodušší skládání obsahu do hlavičky nabízí Multiweb několik šablon. Vše je řešeno přes pevně stanovenou skladbu komponent doplěných o ExtendedProperties.
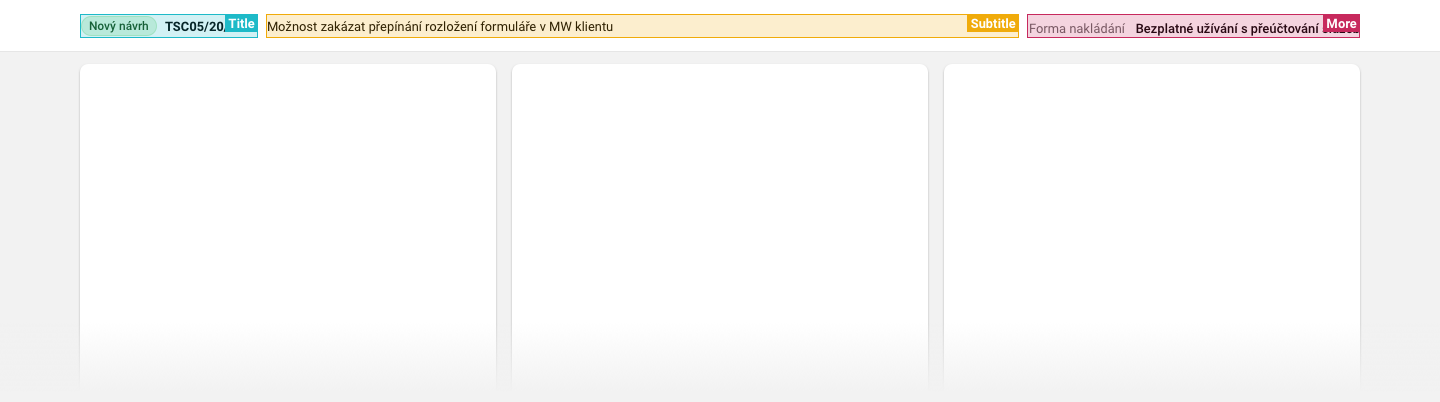
Šablona 1


Struktura
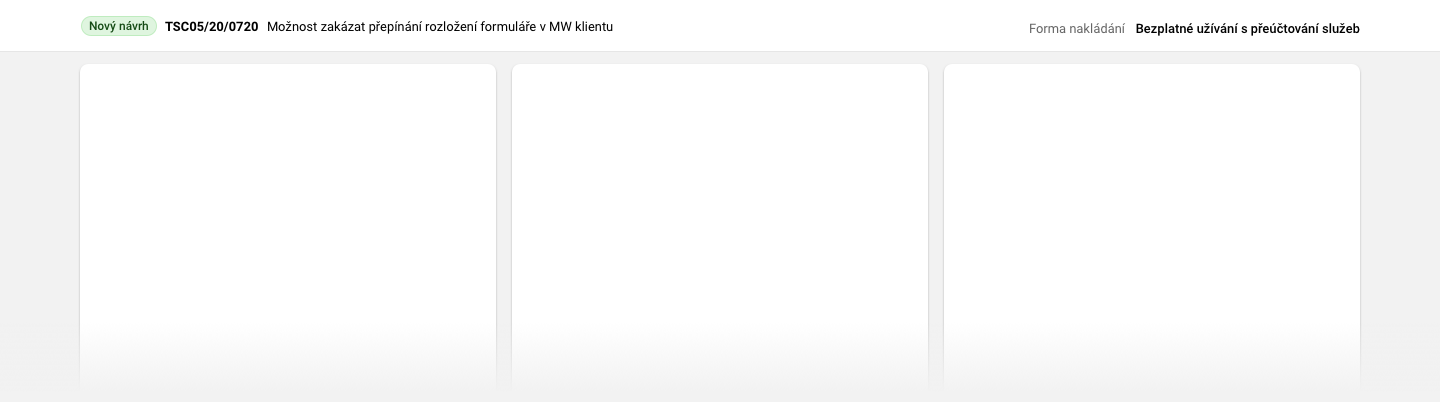
Header: header-template=1
– Title: header-template__title
– Subtitle: header-template__subtitle
– More: header-template__more
Editovatelné komponenty nelze roztahovat dle textu uvnitř. Nedávejte je proto v sekcích Title a Subtitle vedle sebe, jinak mezi nimi vznikne velká mezera. Naopak komponenty jako Label a DataLabel lze pokládat libovolně za sebe.
Šablona 2


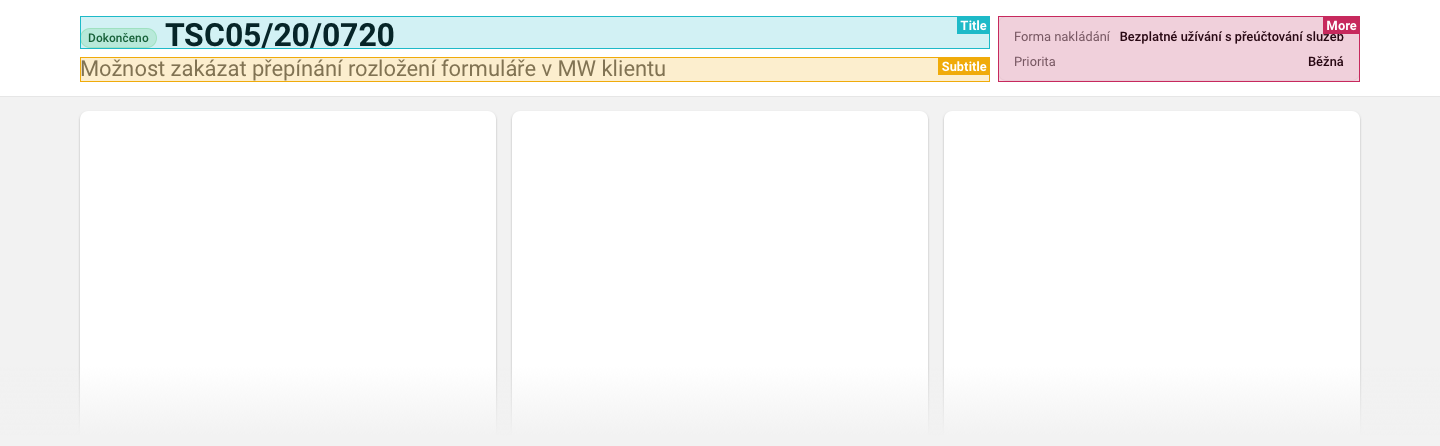
Header: header-template=2
– Title: header-template__title
– Subtitle: header-template__subtitle
– More: header-template__more
Editovatelné komponenty nelze roztahovat dle textu uvnitř. Nedávejte je proto v sekcích Title a Subtitle vedle sebe, jinak mezi nimi vznikne velká mezera. Naopak komponenty jako Label a DataLabel lze pokládat libovolně za sebe.
Šablona 3


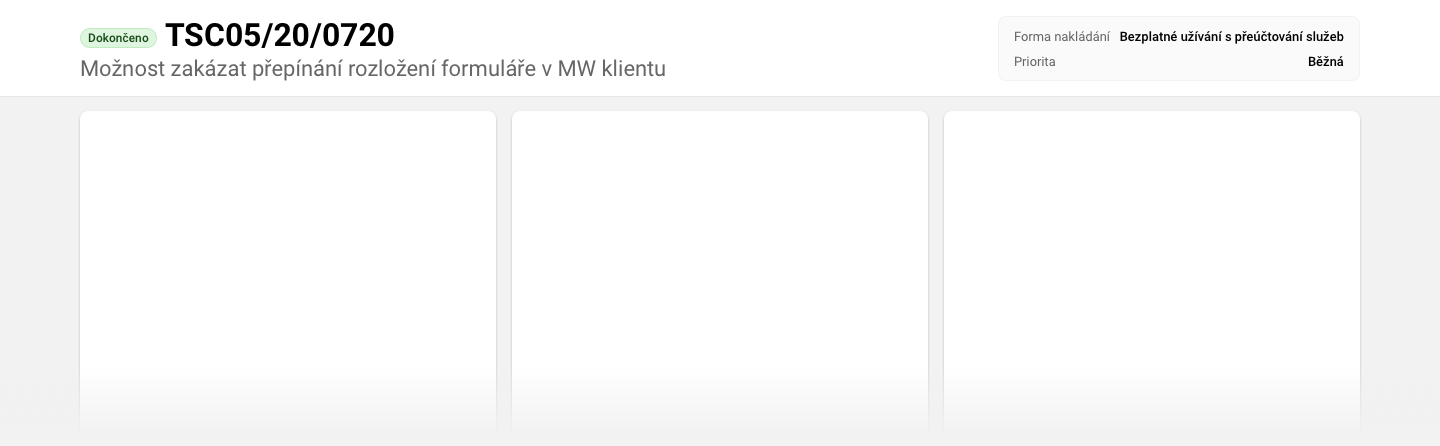
Header: header-template=3
– More: header-template__more
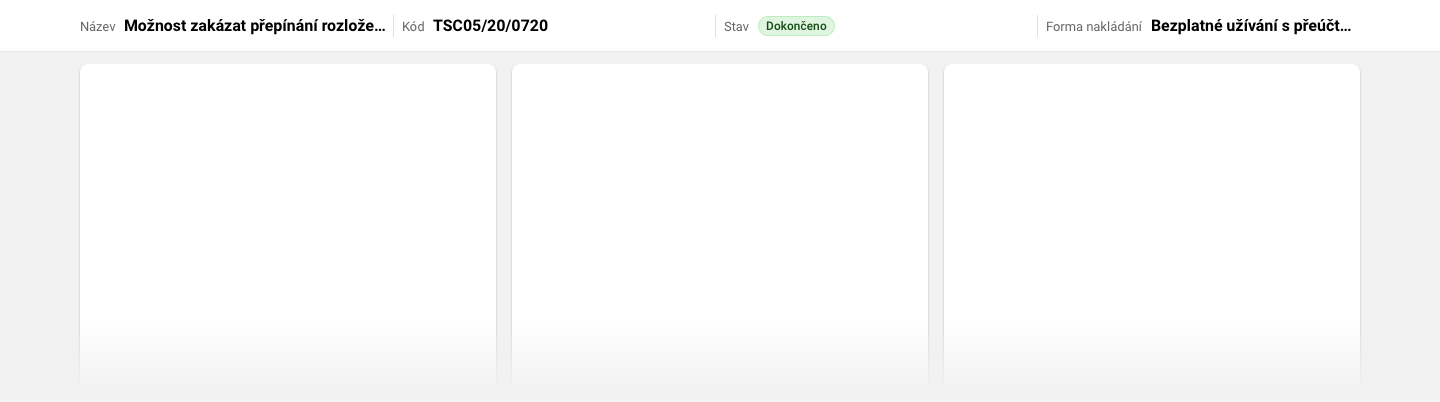
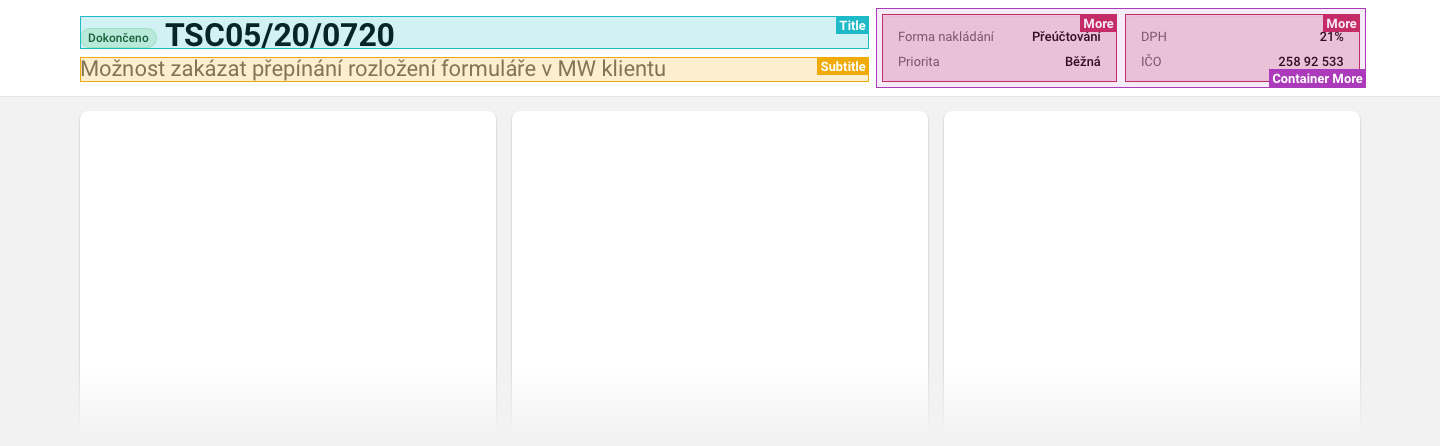
Šablona 4


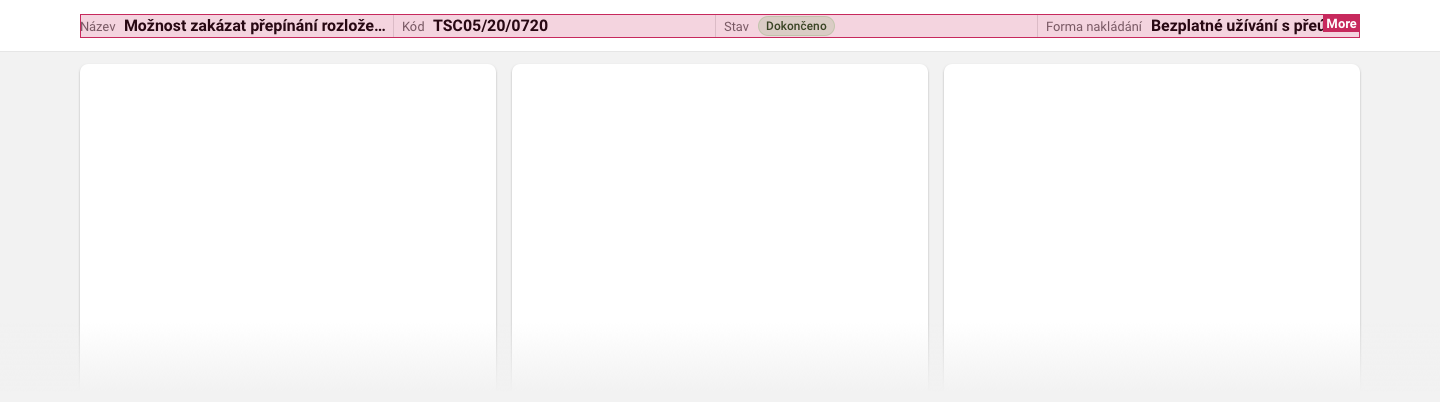
Header: header-template=4
– Title: header-template__title
– Subtitle: header-template__subtitle
– ContainerMore: header-template__container-more
– More: header-template__more
- ...
– More: header-template__more
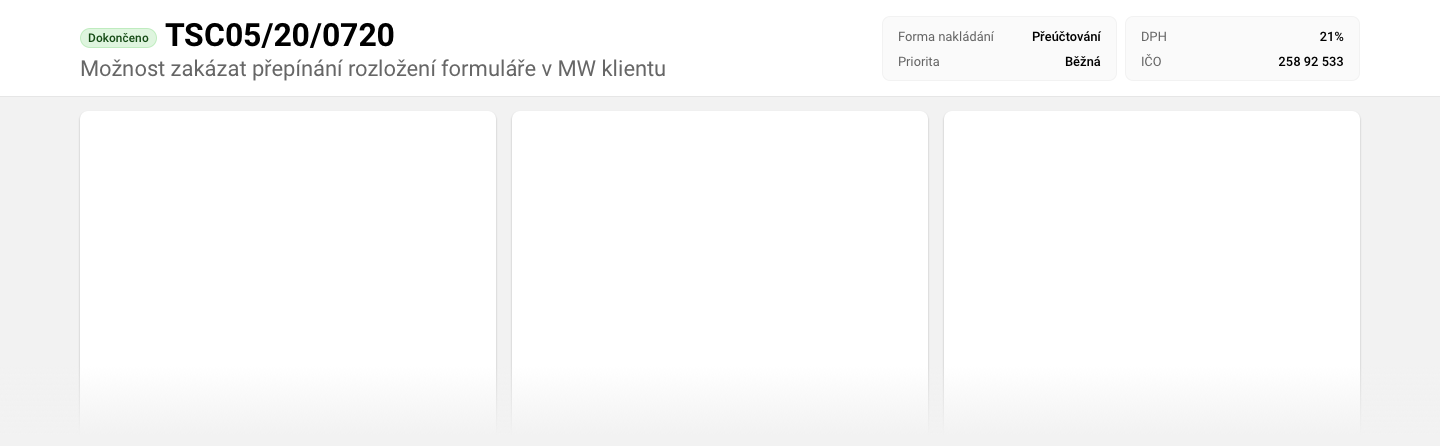
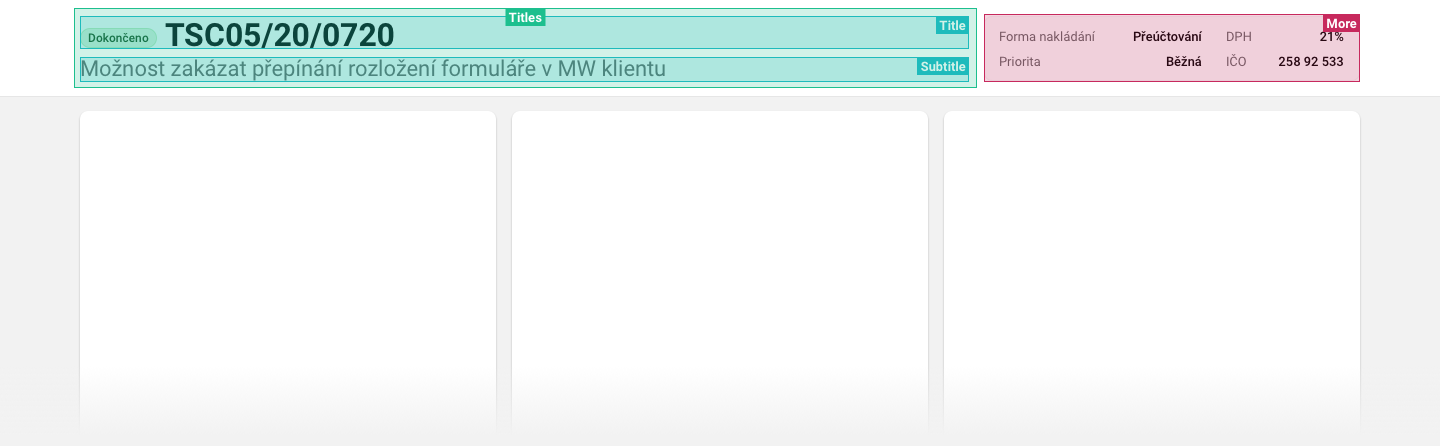
Šablona 5


Header: header-template=5
– Titles: header-template__titles
– Title: header-template__title
– Subtitle: header-template__subtitle
– More: header-template__more
Kontejner
ExtraStyleClass-[container | container--narrow | container--wide]
Obsah formuláře je omezen na maximální šířku a zarovnán na střed.
Zobrazit demoKdy použít
- Chci vytvořit vzdušnější formulář
- Větší šířka obsahu nepřinese větší informační hodnotu
- Úzký (narrow) kontejner je ideální v pro formuláře (většinou parametrické) určené pouze k vyplňování. V kombinaci s GridPanelem s jedním sloupcem se jedná o nejjednodušší a nejeefektivnější layout pro tento účel.
Edit jako label
ExtraStyleClass-edit--disabled-as-label
Odstraňuje rámeček, pozadí a padding editovatelných komponent. Zbavíte se tak zbytečných grafických prvků, které znepřehledňují čtení infomací.
Kdy použít
- Šedý rámeček snižuje čitelnost údajů na formuláři
- Chci čistější vzhled
- Uživatel potřebuje častěji informace pouze číst než vyplňovat
Popisek vlevo
ExtraStyleClass-edit--caption-left
Přesouvá popisek Edit a DataLabelu nalevo. Ve vlastních stylech snadno změníte uspořádání popisků a hodnot pomocí připravených proměnných.
Řídí se dle dostupných hodnot vlastnosti grid-template-columns.
Hodnoty left, center nebo right.
Hodnoty start, center nebo end. Využívá se například pro zarovnání checkboxu.
Řídí se dle dostupných hodnot vlastnosti white-space, nejčastěji normal. U elementů input nebude mít změna vliv, nicméně zalamování je možné využít pro náš DataLabel.
Každý obsah je však unikátní a nelze jej zobecnit pro všechny formuláře. Díky výše uvedeným properties je možné hodnoty měnit pro celý formulář nebo pro vybrané bloky.
Kdy použít
- Pro uživatele je snažší skenovat pod sebou umistěné informace, protože nemusí očima přeskakovat popisky
- Chci ušetřit vertikální místo
- Pro rozmístění editačních komponent pod sebe uvažuji o GridPanelu
Rozmístění
Komponenty umistěte do GridPanelu uvnitř GroupBoxu.
Formulář
Nejjednodušší způsobem je selektovat podle atributu data-name na elementu .Form.
.Form[data-name='FRM.CMerna_jednotka.Edit'] {
--caption-width: 20ch;
--value-justify: end;
}Blok
Využijte ExtendedProperties pro selektování v CSS. Pokud pro danou komponentu potřebujete přiřadit více ExtendedProperties, oddělujete je mezerami.
[data-extendedproperties~='foo'] {
--caption-width: 1fr;
--value-width: 2fr;
--caption-justify: end;
}Pozor na operátor ~=, který u atributu data-extendedproperties selektuje celá slova, nikoliv celý jeho obsah.
Větší text
ExtraStyleClass-font-size--large
Zvětšuje velikost fotnu nadpisu 5 a níže. Nadpisu 4 a větším zůstává velikost neměnná. Použijte u formulářů, kde se nespokojíte s histroicky drobným písmem.
Kdy použít
- Chci zvýšit komfort čtení
- Uživatel často odbíhá od počítače nebo si k němu nesedne a ve stoje rychle "něco nakliká"
Vzorová aplikace
Postupně přebíráme redesignované formuláře a umisťujeme je do aplikace určené pro ukázku vzorových řešení.
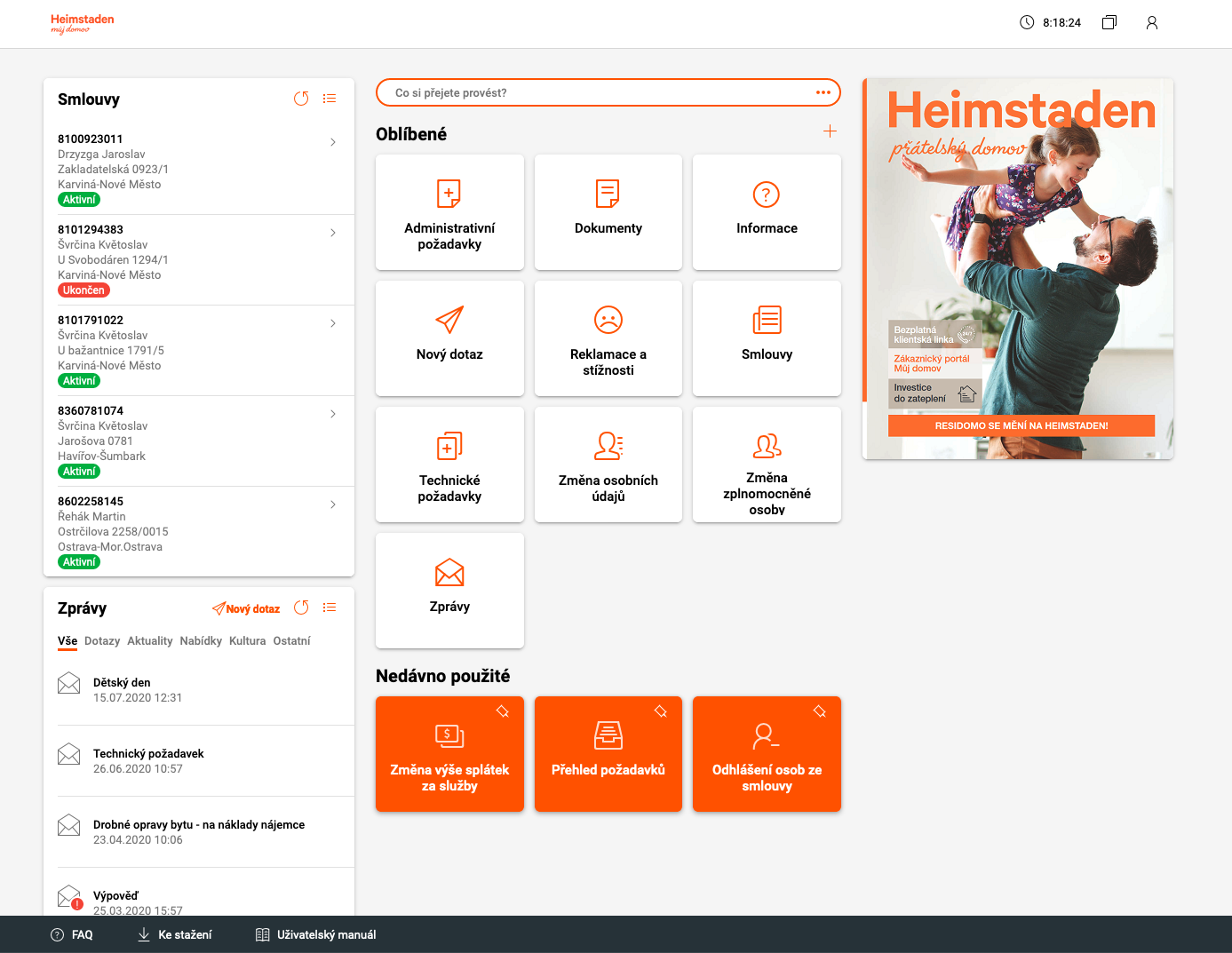
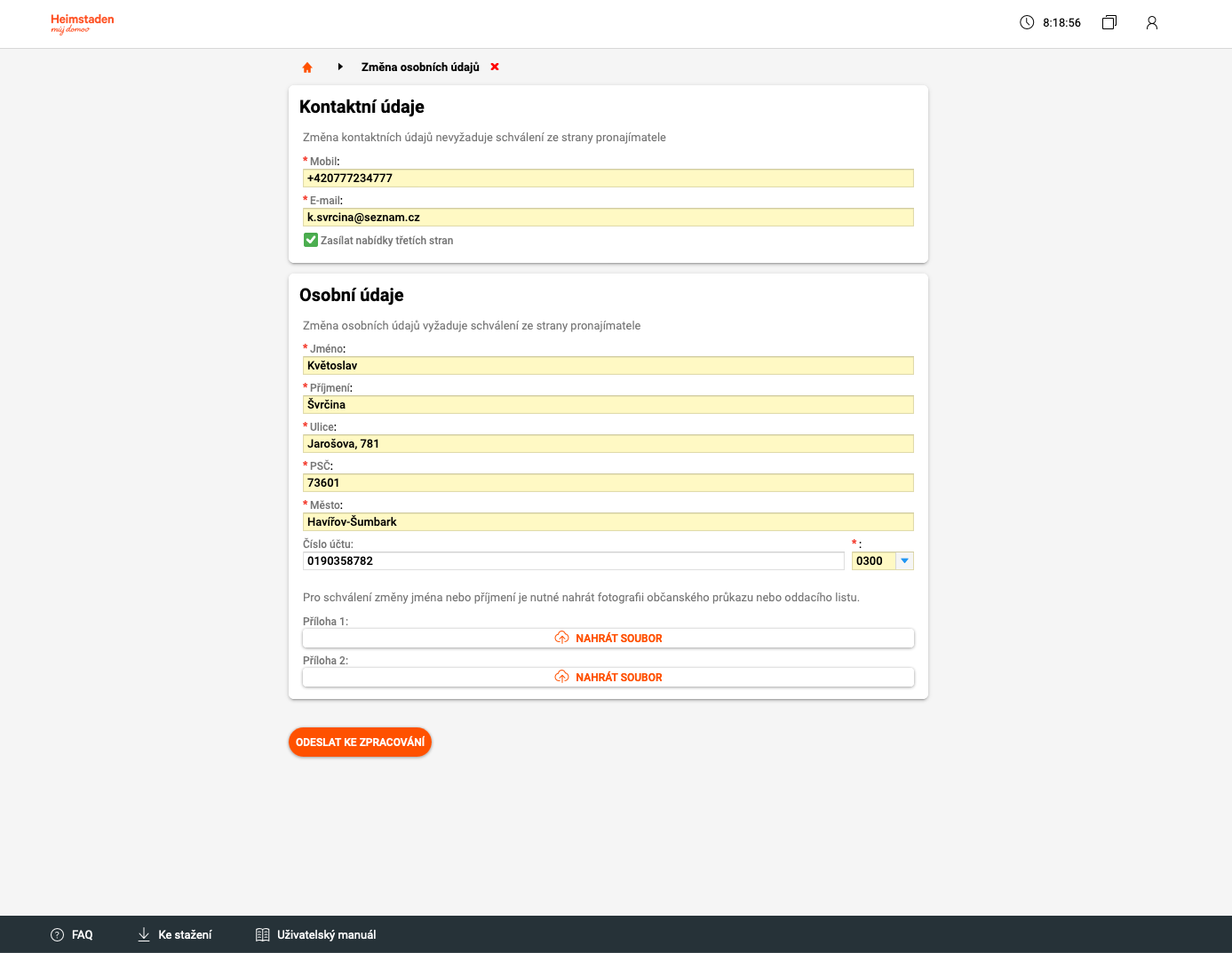
Příklady
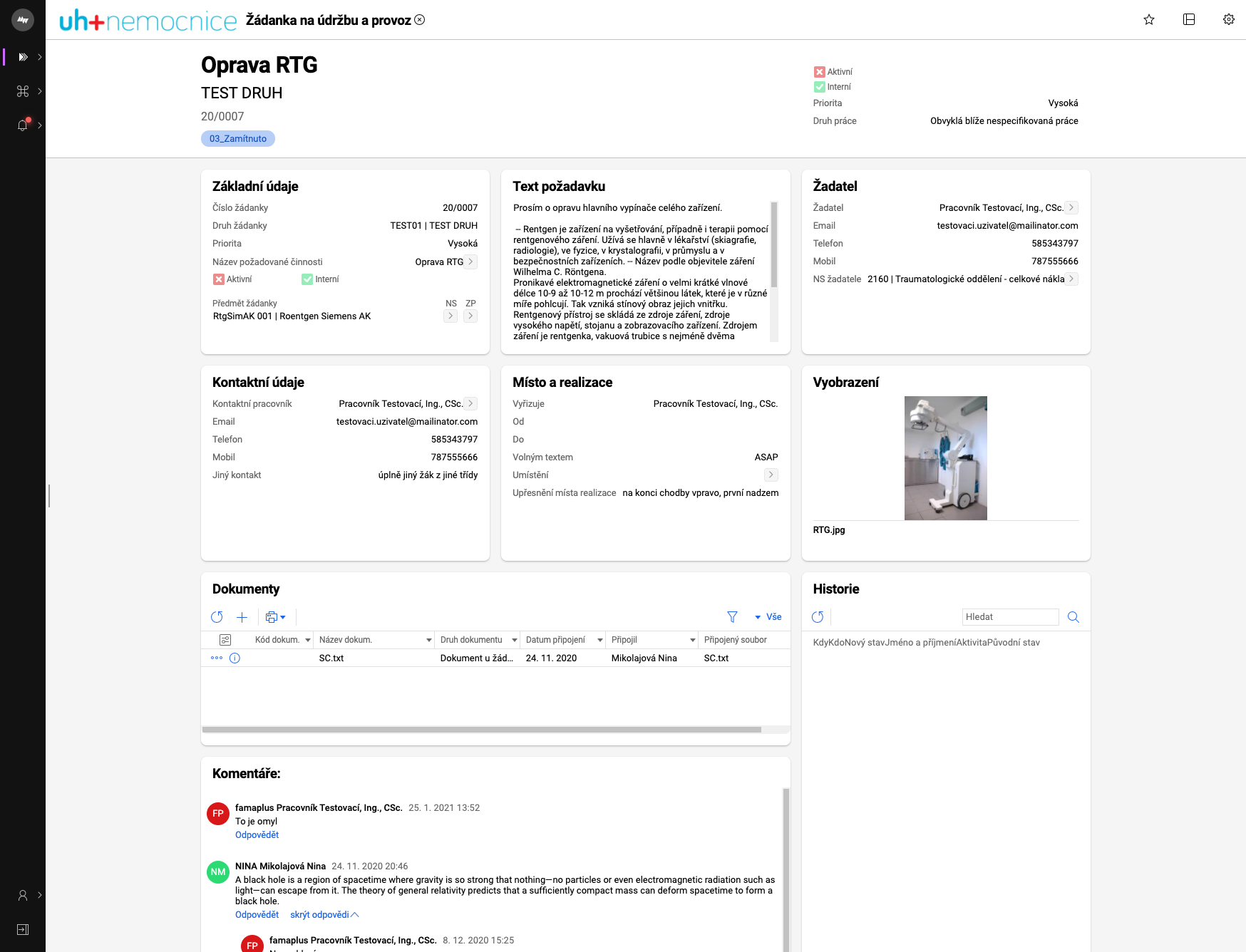
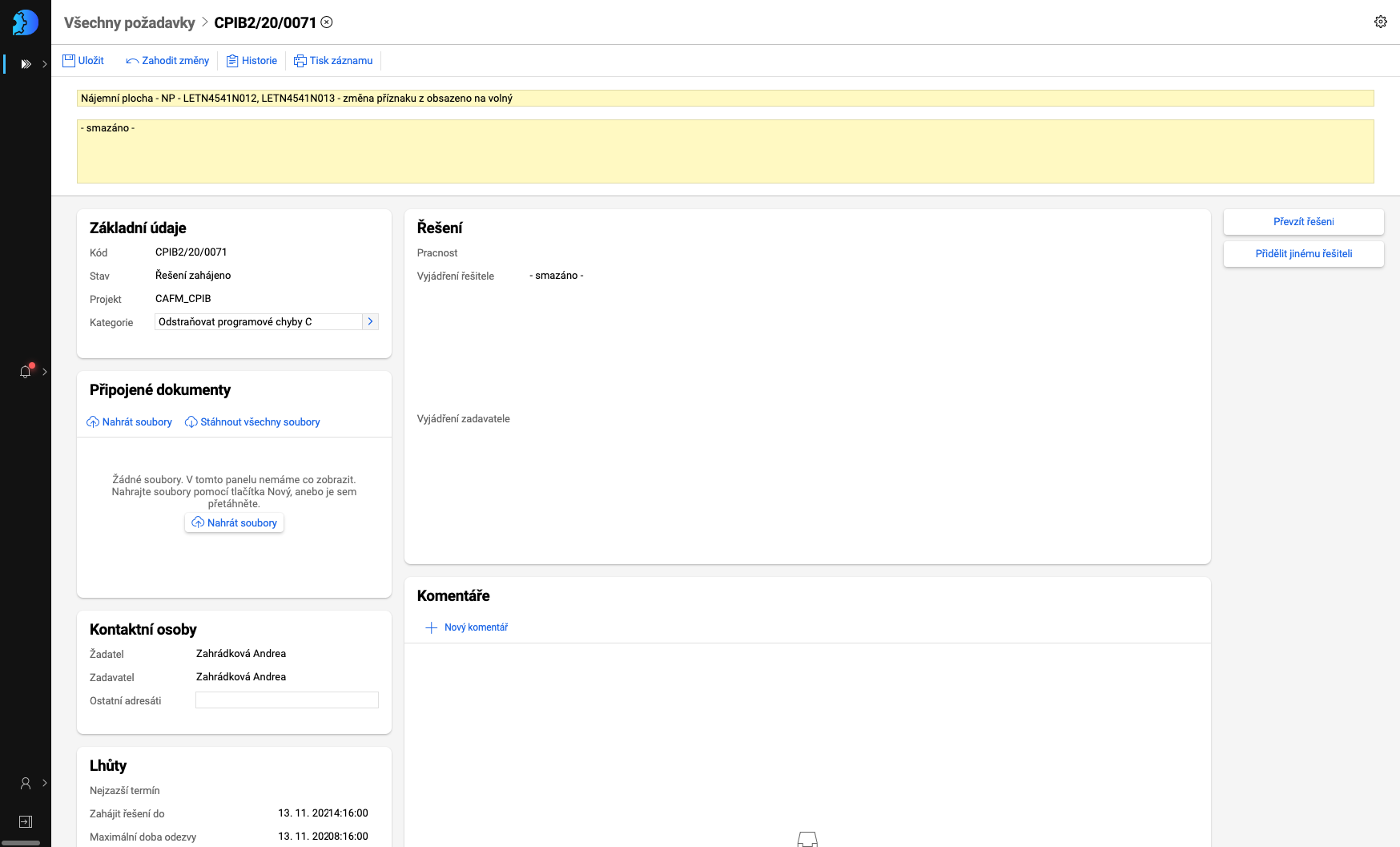
Screenshoty již realizovaných formulářů za pomocí rozšířených stylů.

Použito
- Karta
- Průhledný detail
- Popisky nalevo
Vlastní styly
- Hlavička detailu
- Maximální šířka obsahu detailu a hlavičky detailu
- Umístění tlačítek "Upravit"
- Pozadí obarvených komponent

Použito
- Karta
- Průhledný detail
- Popisky nalevo
- Hlavička
- Kontejner
Vlastní styly
- Nadpisy v hlavičce
- Obarvení stavu

Použito
- Karta
- Průhledný detail
- Popisky nalevo
- Kontejner
Vlastní styly
- Nastavení šířky popisků
- Workflow tlačítka na detailu

Použito
- Karta
- Průhledný detail
- Popisky nalevo
- Hlavička
Vlastní styly
- Nastavení šířky popisků
- Workflow tlačítka na detailu
Inspirace
Některé formuláře byly upraveny čistě pomocí CSS ve ve vlastních stylech
Alfa
Heimstaden: Můj domov