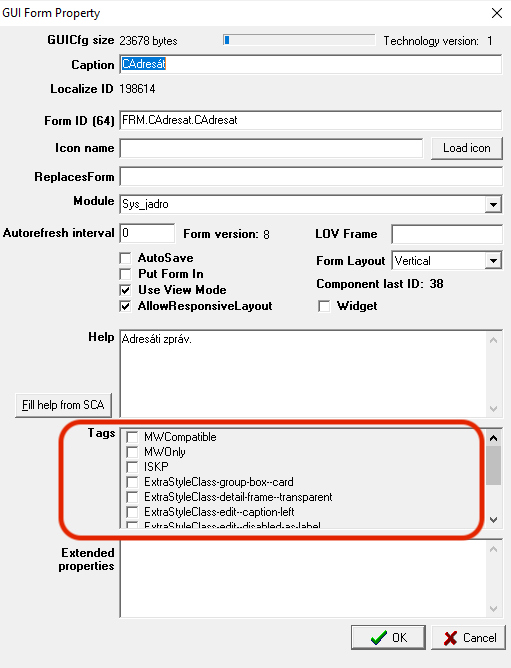
Jak aplikovat
V Xgenu vyberte chtěné styly. Toť vše.

V případě nejasností nebo nápadů na další styly se neváhejte obrátit na oddělení UX e-mailem nebo se připojte do skupiny na MS Teams.
Dostupné styly
ExtraStyleClass-group-box--card
Karta
Transformuje vzhled GroupBoxu do karty, tedy boxu se stínem. Hodí se perfektně k přehlednějšímu uspořádání informací na formuláři.
Rozmístění
GroupBoxy na DetailFramu rozmistěte pomocí GridPanelu. Pokud obsah formuláře vyžaduje seskupit některé GroupBoxy dohromady, je možné vnořit GridPanel do GridPanelu.
Obsah
Pro rozmístění obsahu využívejte GridPanel, například pro naskládání políček pod sebe. Pokud potřebujete umístit jednu komponentu, můžete GridPanel vynechat.
U GroupBoxů ležících na jednom řádku v GridPanlu nastavte stretch na Stretch="stVertical", aby se výška GroupBoxu přizpůsobila výšce řádku.
Jedna komponenta s alClient GroupBox se Stretch="stVertical" s jednou komponentou s Align="alClient" nemá žádnou výšku. Tu získá pouze, pokud je na společném řádku s vyšším GroupBoxem.
Mezera komponent Hodnotu můžete měnit pomocí CSS proměnné --card-components-gap. Ve výchozím stavu stylu je nastavena na --base-h, tedy 4px.
ExtraStyleClass-detail-frame--transparent
Průhledný detail
Odstraňuje pozadí, stín a roztahuje frame k okrajům. Využijete nejvíce v kombinaci s GroupBoxem ve stylu karty.
ExtraStyleClass-detail-frame--with-header
Hlavička
Důležité informace je možné umístit do hlavičky, formulář tak získá výraznější vizuální hierarchii.
Rozmístění
Jako první item GridPanelu použijte Panel, který je v tomto styly roztažen přes všechny sloupce. Jeho pozadí je roztaženo přes celou šířku formuláře. GroupBoxy na DetailFramu rozmistěte pomocí GridPanelu, jak je popsáno v zde.
ExtraStyleClass-[container | container--narrow | container--wide]
Kontejner
Obsah formuláře je omezen na maximální šířku a zarovnán na střed.
ExtraStyleClass-edit--disabled-as-label
Edit jako label
Odstraňuje rámeček, pozadí a padding editovatelných komponent. Zbavíte se tak zbytečných grafických prvků, které znepřehledňují čtení infomací.
ExtraStyleClass-edit--caption-left
Popisek vlevo
Přesouvá popisek Edit a DataLabelu nalevo. Ve vlastních stylech snadno změníte uspořádání popisků a hodnot pomocí připravených proměnných.
Šířka Řídí se dle dostupných hodnot vlastnosti grid-template-columns.
Zarovnání textu Hodnoty left, center nebo right.
Zarovnání bloku Hodnoty start, center nebo end. Využívá se například pro zarovnání checkboxu.
Zalamování Řídí se dle dostupných hodnot vlastnosti white-space, nejčastěji normal. U elementů input nebude mít změna vliv, nicméně zalamování je možné využít pro náš DataLabel.
Každý obsah je však unikátní a nelze jej zobecnit pro všechny formuláře. Díky výše uvedeným properties je možné hodnoty měnit pro celý formulář nebo pro vybrané bloky.
Formulář
Nejjednodušší způsobem je selektovat podle atributu data-name na elementu .Form.
.Form[data-name='FRM.CMerna_jednotka.Edit'] {
--column-caption-width: 20ch;
--column-value-justify: end;
}Blok
Využijte ExtendedProperties pro selektování v CSS. Pokud pro danou komponentu potřebujete přiřadit více ExtendedProperties, oddělujete je mezerami.
[data-extendedproperties~='foo'] {
--column-caption-width: 1fr;
--column-value-width: 2fr;
--column-caption-justify: end;
}Selektor atributu Pozor na operátor ~=, který u atributu data-extendedproperties selektuje celá slova, nikoliv celý jeho obsah.
ExtraStyleClass-font-size--large
Větší text
Zvětšuje velikost fotnu nadpisu 5 a níže. Nadpisu 4 a větším zůstává velikost neměnná. Použijte u formulářů, kde se nespokojíte s histroicky drobným písmem.
Vzorová aplikace
Postupně přebíráme redesignované formuáře a umisťujeme je do aplikace určené pro ukázku vzorových řešení.
Příklady
Screenshoty již realizovaných formulářů za pomocí rozšířených stylů.

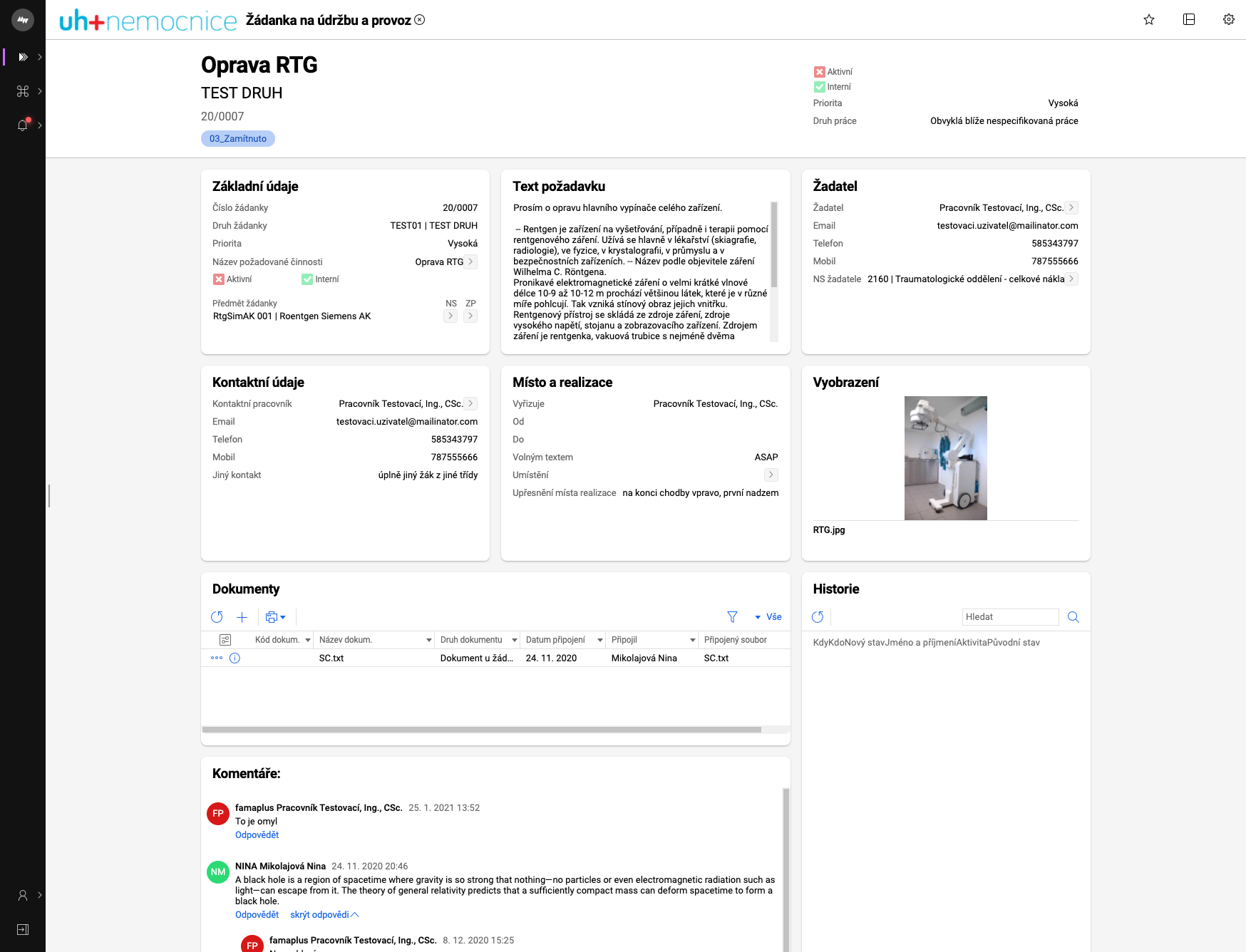
Použito
- Karta
- Průheldný detail
- Popisky nalevo
Vlastní styly
- Hlavička detailu
- Maximální šířka obsahu detailu a hlavičky detailu
- Umístění tlačítek "Upravit"
- Pozadí obarvených komponent

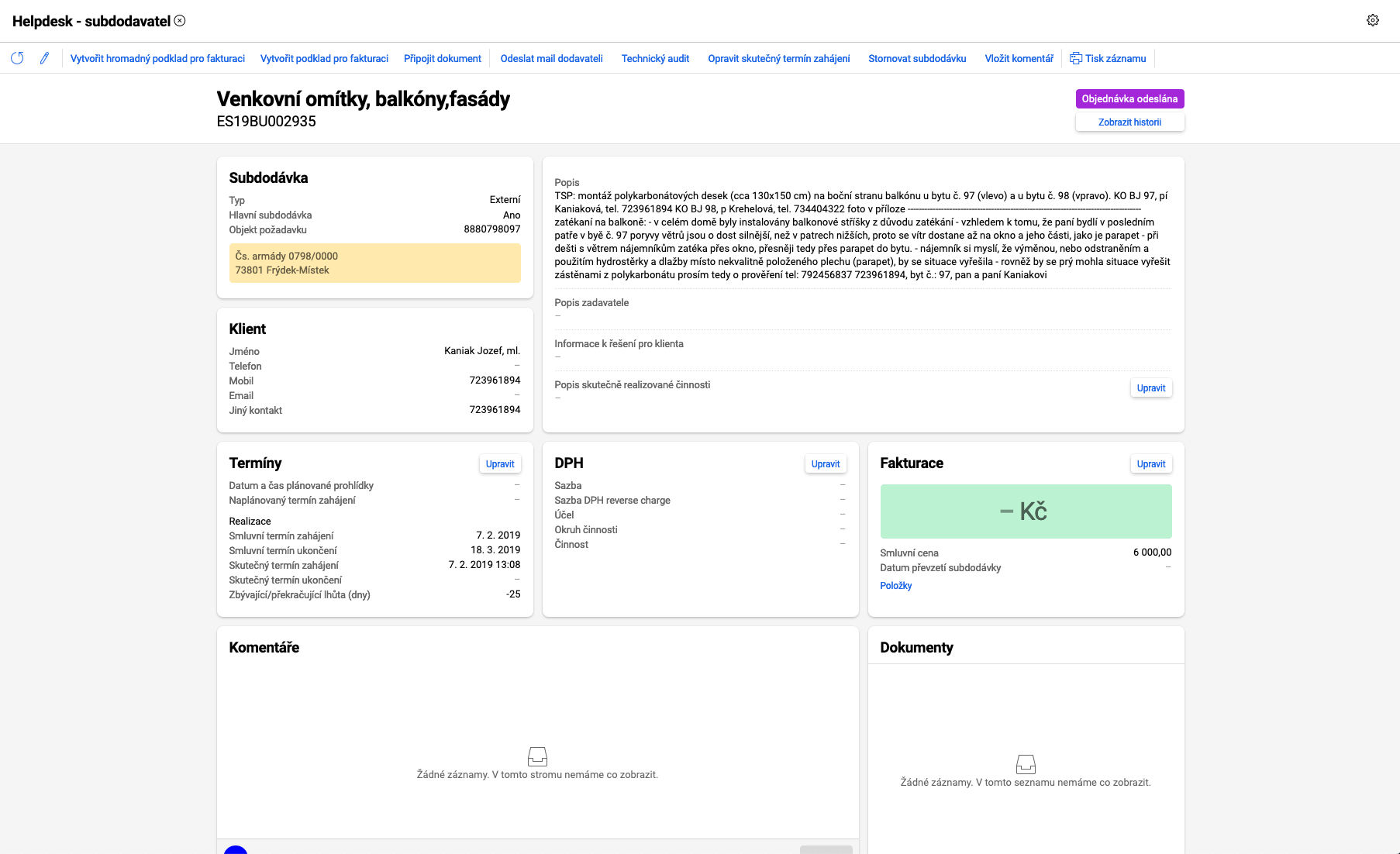
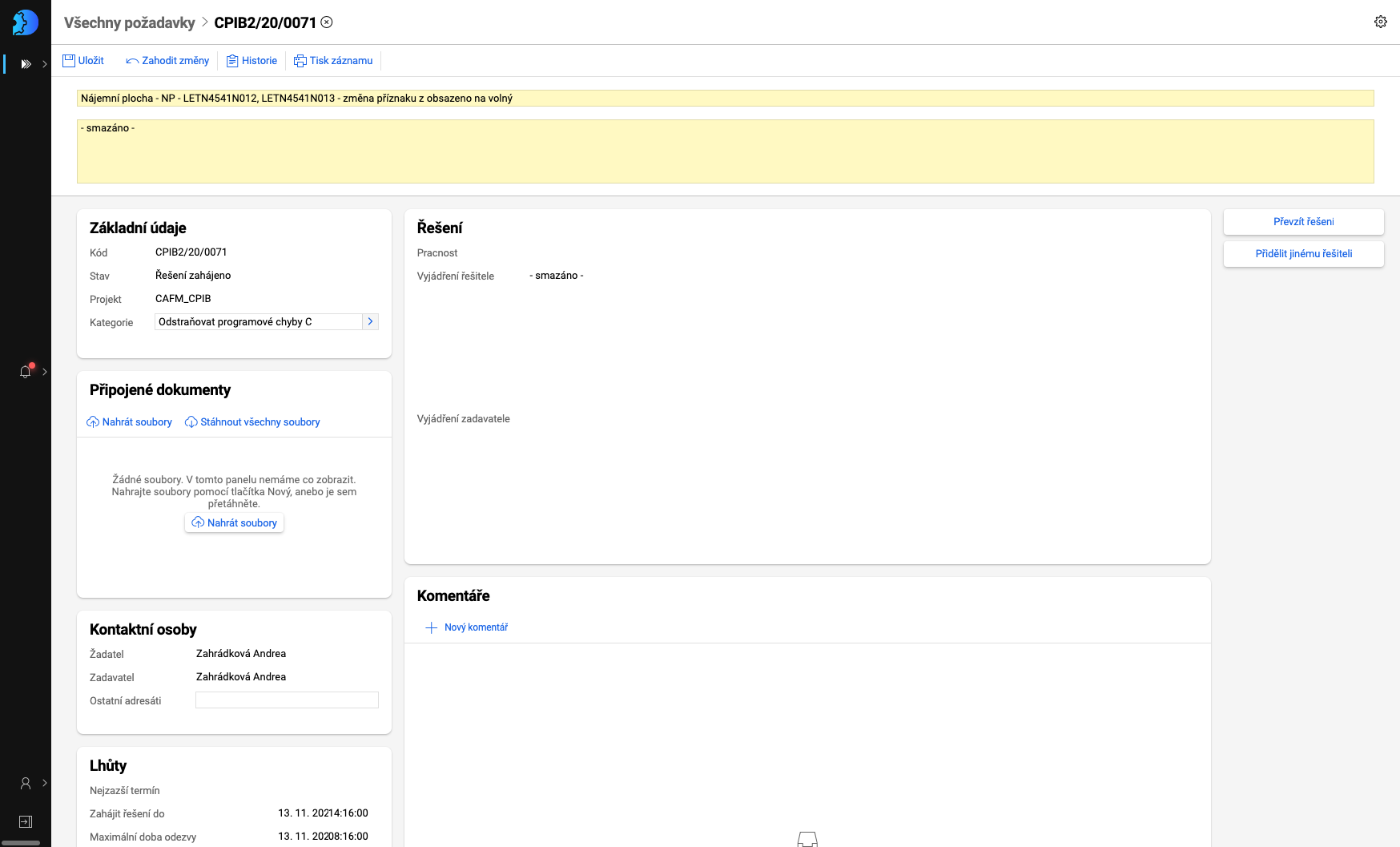
Použito
- Karta
- Průheldný detail
- Popisky nalevo
- Hlavička
- Kontejner
Vlastní styly
- Nadpisy v hlavičce
- Obarvení stavu

Použito
- Karta
- Průheldný detail
- Popisky nalevo
- Kontejner
Vlastní styly
- Nastavení šířky popisků
- Workflow tlačítka na detailu

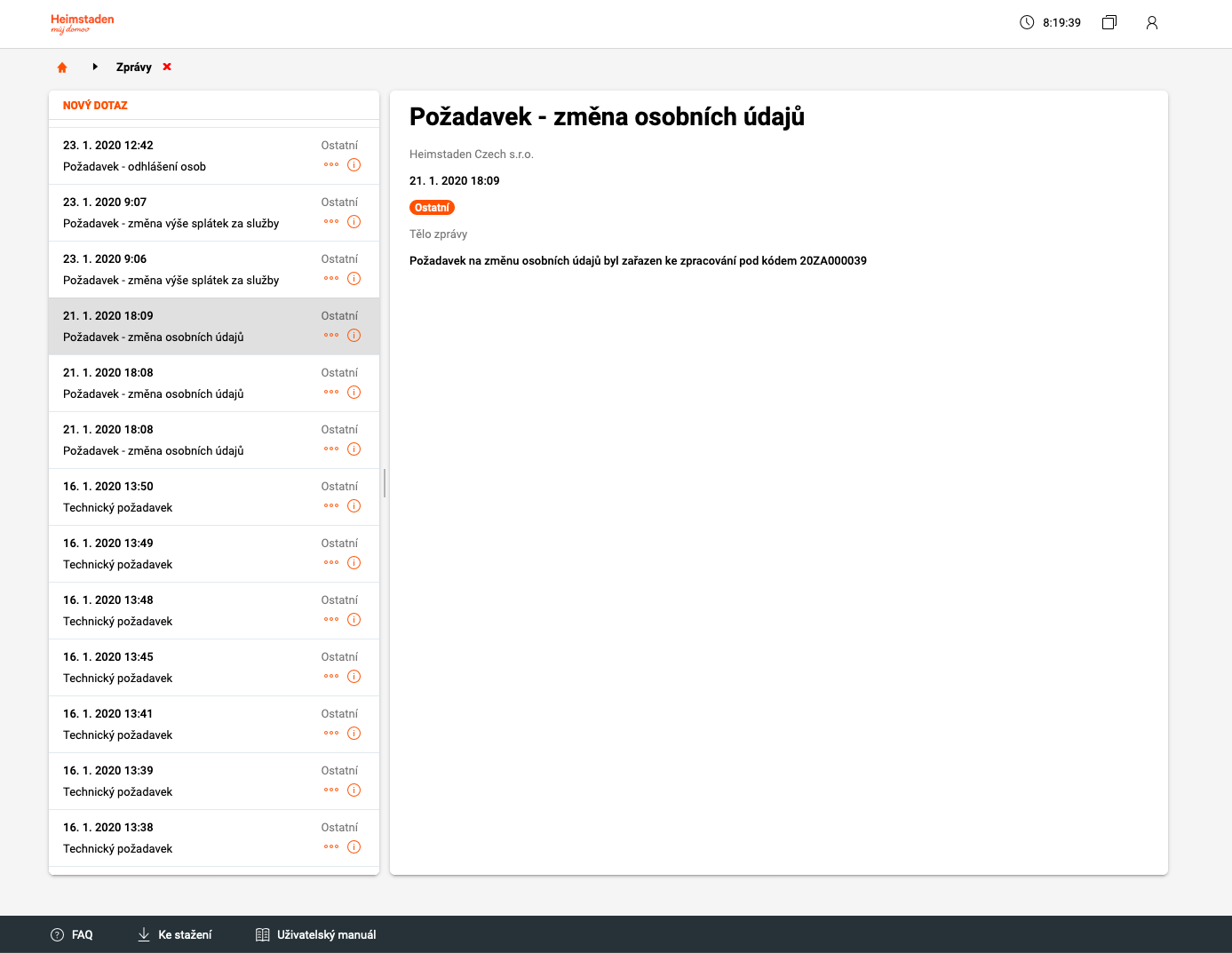
Použito
- Karta
- Průheldný detail
- Popisky nalevo
- Hlavička
Vlastní styly
- Nastavení šířky popisků
- Workflow tlačítka na detailu
Inspirace
Některé formuláře byly upraveny čistě pomocí CSS ve ve vlastních stylech
Alfa
Heimstaden: Můj domov